Het Divi-thema van Elegant Themes is een van de meestgebruikte WordPress-thema’s en biedt veel flexibiliteit en functionaliteit voor het ontwerpen van websites. Dit heeft ook een keerzijde. De grote hoeveelheid functies en de visuele bouwer kunnen leiden tot langere laadtijden. In aanvulling op onze algemene WordPress Performance guide voor het versnellen van WordPress, beschrijven we in dit artikel een aantal aanvullende opties specifiek voor het Divi-thema en de Divi-builder.
Activeer Static CSS File Generation
In WordPress wordt CSS vaak dynamisch gegenereerd, vooral in thema’s zoals Divi, waar gebruikers veel aanpassingsmogelijkheden hebben. Dit betekent dat telkens wanneer een pagina wordt geladen, de server bepaalde processen moet doorlopen om de juiste stijlen te genereren en toe te passen. Dat zorgt voor een langere laadtijd van je website. Daarom kan het goed zijn voor je performance om CSS niet dynamisch te genereren. Dat doe je als volgt:
- Ga naar je WordPress dashboard.
- Navigeer naar Divi > Thema-opties.
- Klik op het tabblad “Algemeen”.
- Zoek naar de optie “Static CSS File Generation” en zorg ervoor dat deze is ingeschakeld.
Het aanzetten van Static CSS File Generation helpt op drie manieren bij het verhogen van de snelheid van je website:
- Het genereert een statisch bestand: In plaats van elke keer dynamisch CSS te genereren wanneer een pagina wordt aangevraagd, genereert deze optie een statisch CSS-bestand. Dit bestand wordt vervolgens opgeslagen en gebruikt voor volgende paginaverzoeken.
- Het vermindert serverbelasting: Omdat de server niet elke keer de stijlen dynamisch hoeft te genereren, wordt de belasting verminderd, wat resulteert in snellere laadtijden.
- Het maakt browsercaching makkelijker : Statische bestanden, zoals de gegenereerde CSS-bestanden, kunnen gemakkelijker worden gecached door browsers. Dit betekent dat terugkerende bezoekers het bestand niet opnieuw hoeven te downloaden, wat de laadtijd verder vermindert.
Minimaliseer het gebruik van modules
Er zijn veel Divi-plugins die extra modules toevoegen aan Divi. Dat zorgt voor extra code die uitgevoerd moet worden, zowel door de server als door de browser van de bezoeker van je website. Wanneer je een pagina bewerkt met de Divi Builder, voeg alleen de modules toe die essentieel zijn voor je ontwerp. Minder modules betekent minder te laden bronnen. In veel gevallen kan je met de standaard Divi modules al veel bereiken. Een overzicht van de standaard Divi-modules kan je vinden in onze Divi handleiding.
Update Divi regelmatig
De afgelopen tijd heeft ElegantThemes flink geinvesteerd in de performance van Divi, en dat is goed te merken! Er staan nog meer performanceverbeteringen op komst. Als er updates beschikbaar zijn, dan is de kans aanwezig dat deze meer snelheidsverbeteringen bevatten. Controleer je WordPress-dashboard daarom regelmatig op updates. Ga naar Dashboard > Updates en installeer de beschikbare updates voor Divi, je actieve plugins en WordPress zelf.
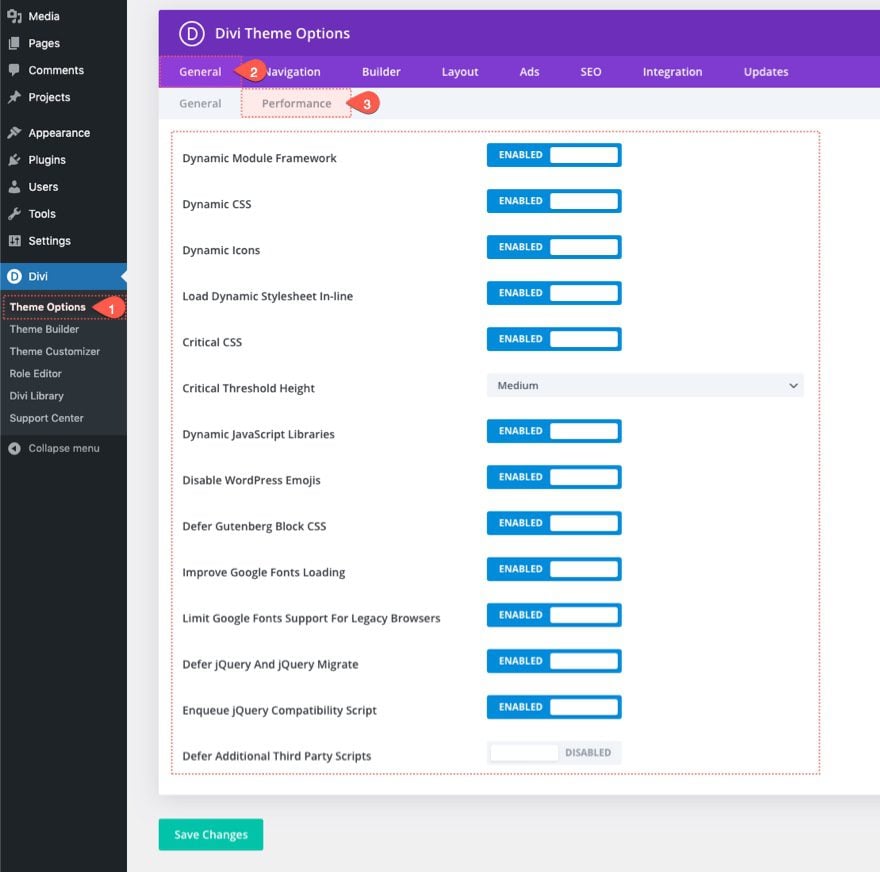
Divi Performance instellingen
Het Divi thema komt met de mogelijkheid om diverse instellingen aan te passen die van invloed kunnen zijn op de snelheid. Deze instellingen kan je vinden onder Thema Opties -> Algemeen -> Performance. Het aan- of uitzetten van een instelling kan een positieve invloed hebben, maar kan ook zorgen dat er problemen ontstaan met een goede werking van je website, zeker als je meerdere andere plugins gebruikt. Daarom hebben we in deze handleiding geen pasklaar antwoord! Voor een uitleg van de verschillende instellingen, verwijzen we je graag naar de Divi speed optimization van ElegantThemes.